Couchers.org
Worked alongside a group of designers to conduct Usability testing and offer UX improvements for Couchers.org, an upcoming platform for couch surfing enthusiasts.
Platform
Mobile Web
Role
UX Research + Design

Team
Julia Evteeva (Me)
Clare Maglanoc
Paulo Carlos
Focus
Data Analysis
UX Research
Participant Recruitment
Prototyping / Hi-fi
What is Couchers?
Couchers.org is a new non‑profit, community‑focused platform for couchsurfers.
If you've never heard of couchsurfing, it's essentially a hospitality exchange where people around the world will open their homes to travellers visiting an area.
Couchers.org aims to tackle the problems experienced from previous online couchsurfing platforms and build a new free, safe, and friendly platform for travelers to find a place to stay and people to meet.

Why conduct usability testing?
At the time of this project, although their UI and visuals were rough and low fidelity, Couchers.org already had a preliminarily defined structure, navigation, and user flow within the app. By conducting a usability test early on, we could solve problems that may arise later before the team commits to a high fidelity UI- by providing feedback early on in the process.

Above: State of Couchers app at the time of testing
Understanding the culture, evaluating the competition
With none of us within the team having couch surfing experience, the best way to learn about couch surfing was to try it firsthand ourselves- however the restrictions as a result of the pandemic meant this was not an option for us.
To fill some of the gaps I had within this niche and to supplement discussion we had with the Couchers.org team, I browsed through various couch surfing subreddits and discord channels to learn more about the topic and chat directly with enthusiasts within the realm.




From a couple of conversations with those within the couch surfing and hospitality exchange scene, CouchSurfing and Trustroots were the most commonly used mobile applications. We signed up and looked thoroughly through these apps to understand how users currently interact with couch surfing platforms.
While Airbnb is not exactly a couch surfing or hospitality exchange service, we took cues on several of their design decisions. As one of the most popular travel apps, Airbnb set precedence to a lot of successful design patterns that were already familiar to users.
Planning out the study 📃
With more context of the couch surfing scene, we felt a lot more comfortable in how we were to execute our study plan.
In designing our usability study, our goal was to learn:
How users would utilize core interactions
Whether participants were able to complete specific tasks provided successfully
The pain points throughout this process
Identify existing behaviors and see how we can leverage them within the app
Current flow of requesting to surf

Above: Screenshots of the existing low fidelity flow for requesting to surf from a host
Creating evaluation tasks & scenarios for testing
To test the product's functionality, we decided to do task-based usability testings on the current prototype. This allowed us to observe how the users interact with the product as they attempt to complete the given tasks.
The participants were assigned to do 5 tasks, each of which was doable through the Community page. We began by giving them a scenario of a user persona who may be interested in using the Couchers app.

Asking the right questions
To have a better understanding of the demographic, we began the study with the pre-test questions and prepared a different set for experienced versus novice users. For each testing, we concluded a post-test questionnaire to de-brief and collect feedback from the participants.
The questions were based on how users felt about the tasks, specific features in the app, and the prototype in general. While we primarily seeked for qualitative data through open ended questions, we included basic scaling questions for in order to gain quantitative data that could support our qualitative findings.
Pre-Test Question #6
Outside of hosting or surfing, what other features of CouchSurfing do you use most?
Post-Test Question #9
As a first time user, rate how you felt about your understanding of the app. (1 - confusing and difficult to understand, 5 very confident and easy to understand)
Recruiting the participants
We recruited experienced users through various subreddits and discord channels. For this portion of our participant pool, we aimed to recruit more females as they have generally reported to have more negative experiences with certain aspects of Couchsurfing.
We also recruited potential novice users (Those who have not couch surfed before) as they would provide insight on the app usability overall, and offer a different and unbiased perspective from current couch surfers.

Making sure of validity within testing
To ensure internal validity we provided a quick on-boarding of the mobile web app prior to the testing itself in order to reduce the learning curve and novelty effects for all participants.
To ensure external validity, we conducted the study in the same environment for all of our participants. We also mixed our pool of participants with experienced and novice users, randomly selected with various countries and backgrounds in order for our study to be generalized to a larger population.
User Testing Procedures 🧪
Google forms were administered prior to each session featuring course consent forms.
Following permission to record, Zoom recordings were saved for reference and reviewing for post-session note taking.
As pre-test questionnaires were done verbally, answers for each question were transcribed into a spreadsheet either during the session by a notetaker, or afterwards when reviewing the recording of the session.
For task analysis, we recorded notable verbal comments and critical incidents the participant was making, as well as their pathways to completing each task. Afterwards we highlighted our main takeaways for each session, and assigned a task success rate value based on our criteria for a completed task, partially completed task, and a failed task.
Post-test questionnaire answers were transcribed for each of the questions for all 12 participants, in which afterwards key takeaways were highlighted.

Now that we have the data...
1. How do we make sense of it
2. How can we leverage it?
We used affinity diagramming to analyze our data collaboratively. Issues highlighted in the usability tests were grouped, categorized, and then assigned a problem severity rating on how critical the issue was in terms of the interface usability based on Nielsen’s severity scale.
This allowed us to draw conclusions on higher-level themes, recurring patterns, and usability problems encountered within the Couchers app.

We also calculated averages for success rates based on our completion criteria for each task as well as the mean results of our likert scaling questions.
This quantitative data was compared alongside our qualitative findings to confirm whether their experience and verbal comments were indicative of how well they were able to complete the tasks.

Back to the drawing board 📝
With data-backed insight of flaws and usability issues within the Couchers.org interface, using the old fashion pen & paper, as a team we brainstormed ways we can reflect these in the interface and pooled our thoughts together.

Turning data into actionable design decisions 🔍
The process of finding a host is not intuitive
71.43% Experts - 60.00% Novice
“Having to go to community tab to find a host seemed weird to me, because I thought that was the main function of the app”
Navigation redesign to consolidate search and community
We suggested relocating the Community tab as the leftmost tab, combining it with the search function. This aligns to how users tended to gravitate towards search to find hosts, as it was the prominent tab, being on the very left.
This offers 3 pathways of the main call to action of finding a host, while also conforming to existing interaction patterns from other popular travel apps such as AirBnb, which easens user acclimation and learnability through familiar patterns.


Lack of feedback on interactions led to confusion
"I didn’t realize there was an expandable panel in the bottom which was frustrating”
“The map markers were confusing”
“I was expecting something to pop up when clicking on the icon on the map”
1. Keeping important information above the bleed
We recommended switching from a pull tab and collapsible vertical list view, into a horizontal carousel at the bottom of the screen.
This way all critical information is available in immediate view, without the need of scrolling down, addressing the issue of system status visibility.
2. Present feedback to the user as quickly as possible
We suggested to make the map marker interactions more tangible by updating the zoom of the map and expansion of the bottom UI above the bleed.
This way, users are able to notice the change that is occuring when clicking map markers by reflecting this status.

Lack of clarity of difference between hangouts & events
“Pretty easy, but I was unsure about the difference between events and hangouts”
“I can’t distinguish a hangout from the event”
1. Modifying the language to match with status and establish associations
As users can change their status to “wants to meet,” to match the status with this action, we suggest renaming “hangouts” to “meetups,” to assist the users in associating the two faster.
2. Changing the hierarchy of information
We proposed rearranging the layout information in the hangout post in order to bring greater emphasis on the person who created the hangout.

Lack of button prominence, missing call to action
“I would like to message person to let them know that I am interested, but I don’t see the button to do so”
“Where do I click to book a place?”
1. Relocate buttons for better visibility of call to actions
Another recommendation was to redesign “message” and “send request” as sticky buttons on the lower half of the screen in order to create prominence of the primary call to actions.
2. Emphasis on “send request”
We suggested using contrasting colors to create higher emphasis on the “send request” button to highlight action for the find host process.

Actions speak louder than words- Visualizing the changes
High-fidelity mockups and prototyping I did following the conclusion of the study, as value proposition to illustrate some of these changes.
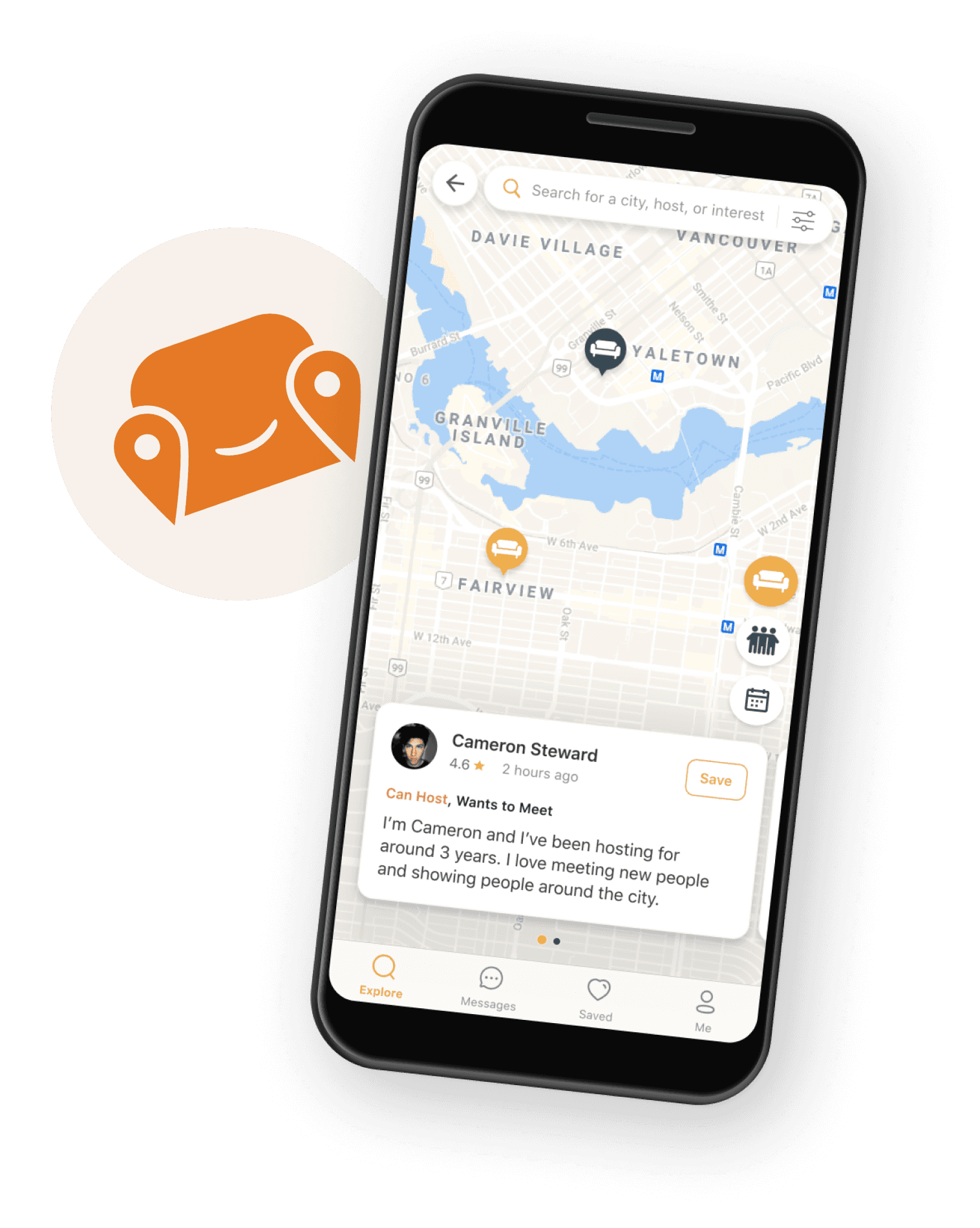
Finding a host
Prototyped with Figma
Switching from a pull tab to a horizontal carousel to keep all information within view. Add microinteractions and feedback to keep each interaction tangible.
Requesting to surf
Prototyped with Figma
Keep call to actions within the screen while scrolling, and put emphasis on the main Call To Action of requesting to surf.
Looking back- how we could have improved
In retrospect, the study had some unintended biases we recognize we failed to have dealt with.
As we ourselves were not experienced or familiar with CouchSurfing heading into the study, there was a considerable acclimation process for us which we tried to combat. While we did our best to recognize and capture the perspective of couch surfers and the general hospex industry, we understand it’s difficult to truly emphasize such a concept without having done it ourselves.
Another issue was in the fixed ordering of tasks during the usability study. While this may have resulted in later tasks to yield higher success rates and less user frustration which we should have addressed in hindsight, at the very least it provided us with useful insight on the learnability of the interface.
You made it to the end!
Closing Thoughts
Overall, it was an exciting project to work on, I learned a lot about user experience research, usability testing, and remote teamwork. The majority of our recommendations were implemented by Couchers, and they even extended us an offer as a group to join their design team 🎉. Also added on to my bucket list after this pandemic subsides is now couch surfing!
Finally, a big shout out to Paulo & Clare who were both very smart, talented, and an absolute pleasure to work alongside! 🤗

© 2024 Julia Evteeva.